I’m Michal Škvarenina, a multi-disciplinary designer currently working at Wild and as a freelance designer.
- +212 34 45 45 98
- Angle Bd Abdelmoumen & rue soumaya, Résidence
- [email protected]
I’m Michal Škvarenina, a multi-disciplinary designer currently working at Wild and as a freelance designer.


为了防止自己网站资源被人盗用,减少不必要的流量损失,开启网站防盗链是非常有必要的。但是,为了让网站内容更丰富,后台都会选择使用文本编辑器然添加文章。而有些文本编辑器是通过 iframe 内嵌实现的,这样一来就可能会有一个问题,当我们通过编辑器上传图片给文章插入图片,结果图片不显示

为什么会这样呢?这不是自己网站内的图片吗?
今天博主就一百度ueditor编辑器为例来说说为什么会出现这样的情况,顺便告诉大家如何处理这样个问题。
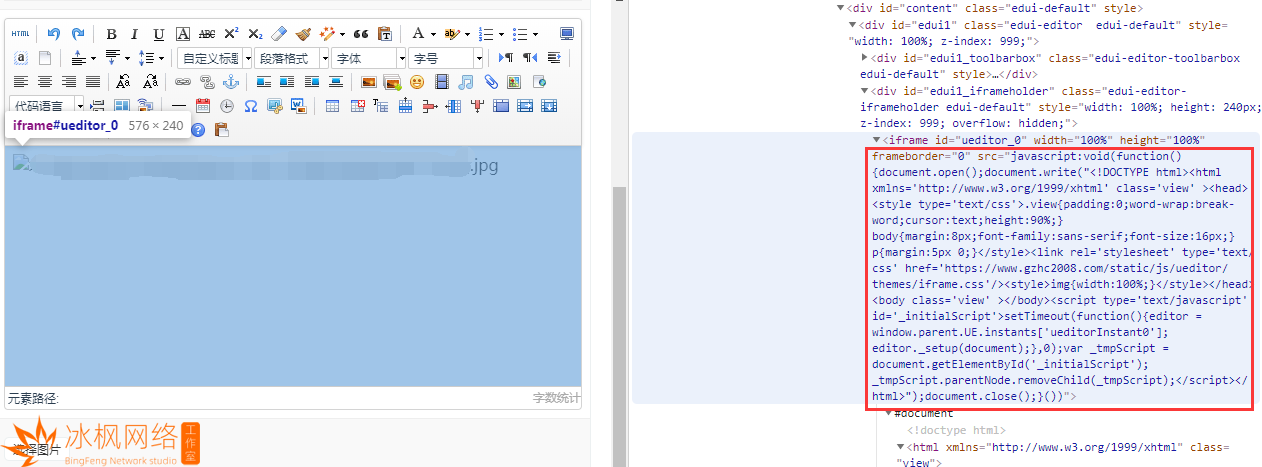
我们先来打开带有百度ueditor编辑器的页面解析渲染后的代码,定位到编辑器文本输入区域,我们会发现百度编辑器的文本编辑区其实是通过 iframe 嵌入的,而 iframe 的 src 是一串 js 代码。

百度编辑器 文本编辑器 src 代码 html 部分
<!DOCTYPE html>
<html xmlns='http://www.w3.org/1999/xhtml' class='view' >
<head>
<style type='text/css'>
.view{padding:0;word-wrap:break-word;cursor:text;height:90%;}
body{margin:8px;font-family:sans-serif;font-size:16px;}
p{margin:5px 0;}
</style>
<!-- 如果你是复制我的这段代码,在此之前一定要先看下自己编辑器下 iframe.css 的路径是不是跟我的一样-->
<~-- 不同框架引入百度 ueditor 编辑器,解析后 iframe.css 的路径可能不一样-->
<link rel='stylesheet' type='text/css' href='/statics/js/ueditor/themes/iframe.css'/>
</head>
<body class='view' ></body>
<script type='text/javascript' id='_initialScript'>
setTimeout(function(){editor = window.parent.UE.instants['ueditorInstant0'];editor._setup(document);},0);var _tmpScript = document.getElementById('_initialScript');_tmpScript[xss_clean].removeChild(_tmpScript);
</script>
</html>编辑器内的图片之所以不显示,是因为图片的 referer 不是我们期望的域名链接,而 iframe 资源的 referer 是以 src 的主域名为主的,iframe 的 src 没有主域名,它里面的资源当然也就不会有 referer ,所以里面的图片才不会显示。
既然知道了问题的根源,解决起来就好办了。
iframe 的主要功能是内嵌页面,既然如此为什么不把 src 的内容放到自己网站内的一个页面内,然后在页面加载完编辑器的第一时间把 iframe 的 src 换成这个页面在自己网站内的访问链接,这样 src 不就有主域名了吗,iframe 内的资源自然也就有 referer了,图片也就可以显示了。
开启防盗链后编辑器图片不显示具体解决方法
1、把 iframe src 里的代码放到 uedit.html 页面,并上传到网站根目录(可以是任意目录位置,只要能通过域名访问到就可以)。【这个页面以后几乎都不会修改,所以可以把权限设置成444】
2、找到有使用编辑器的页面,在页面内加入下面这段 js 脚本代码,这是个定时器,可以放在任意位置,定时器的目的是监测编辑器的文本编辑区是否加载,如果加载了就把 iframe 的 src 换成可以访问的 uedit.html 页面的链接。
之所以用定时器,是因为,并是不页面加载完后编辑器的文本编辑器也自动加载了,从 src 的代码中可以发现,百度编辑器在加载时也用了定时器,所以这里用定时器来监测文本编辑器是否已加载,定时器的时间间隔设置的很短,所以在页面加载时几乎察觉不到变化。
// ueditor_0 文本编辑器 iframe 的 id
var timer = setInterval(function(){
if($('#ueditor_0').length>0){
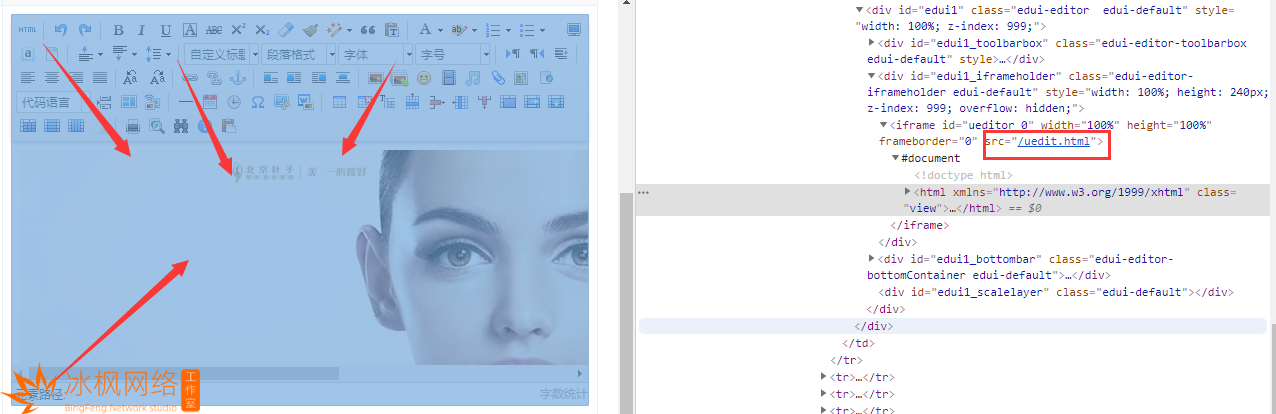
$('#ueditor_0').attr('src', '/uedit.html')
clearTimeout(timer)
}
}, 10)修改后的效果:

【结语】
1、iframe 本质就是内嵌页面,在 src 通过 js 脚本来实现和直接加载页面的效果是一样的,所以不用担心修改后添加不了文章。
2、uedit.html 这个文件名可以随意取,只要里面放的是 文本编辑器 iframe src 里的 js 代码就可以,文件位置也可以随意放,只要能通过域名访问到就可以。
3、如果之后在后台有使用编辑器,可以把 uedit.html 的文件权限设置成 444 。
4、如果你用的不是百度编辑器也可以参照这种方法来做,图片不显示无外乎 没有 referer 或者 referer 不对,只要编辑器内的资源的 referer 是自己期望的,自然可以正常使用。




我们不会给您发送垃圾邮件
Copyright [Bf 125.com] 冰枫网络工作室- 2022 皖ICP备10000677号-3
BACK TO TOP